TataNeu
We created TataNeu's Next-Gen Travel Booking, seamlessly integrating Data's renowned legacy with innovative design. With millions of users, our design ethos redefines travel experiences. Delight in seamless journeys and loyalty rewards, and creating the first travel experience within Tata Neu’s larger ecosystem of super app.
Year
2024
Service
Web Design
Category
Aviation | Mobile | New Build
Tool
Figma | Ps | Midjourney | Maze | Ae
I contributed to TataNeu's End-to End flight booking experience and integrated designs for 35M* Neu Pass rewards members while aiding Product development.
MY ROLE
UX Analysis: I conducted research, ideated features, crafted personas, and designed user flows and wireframes for deployment.
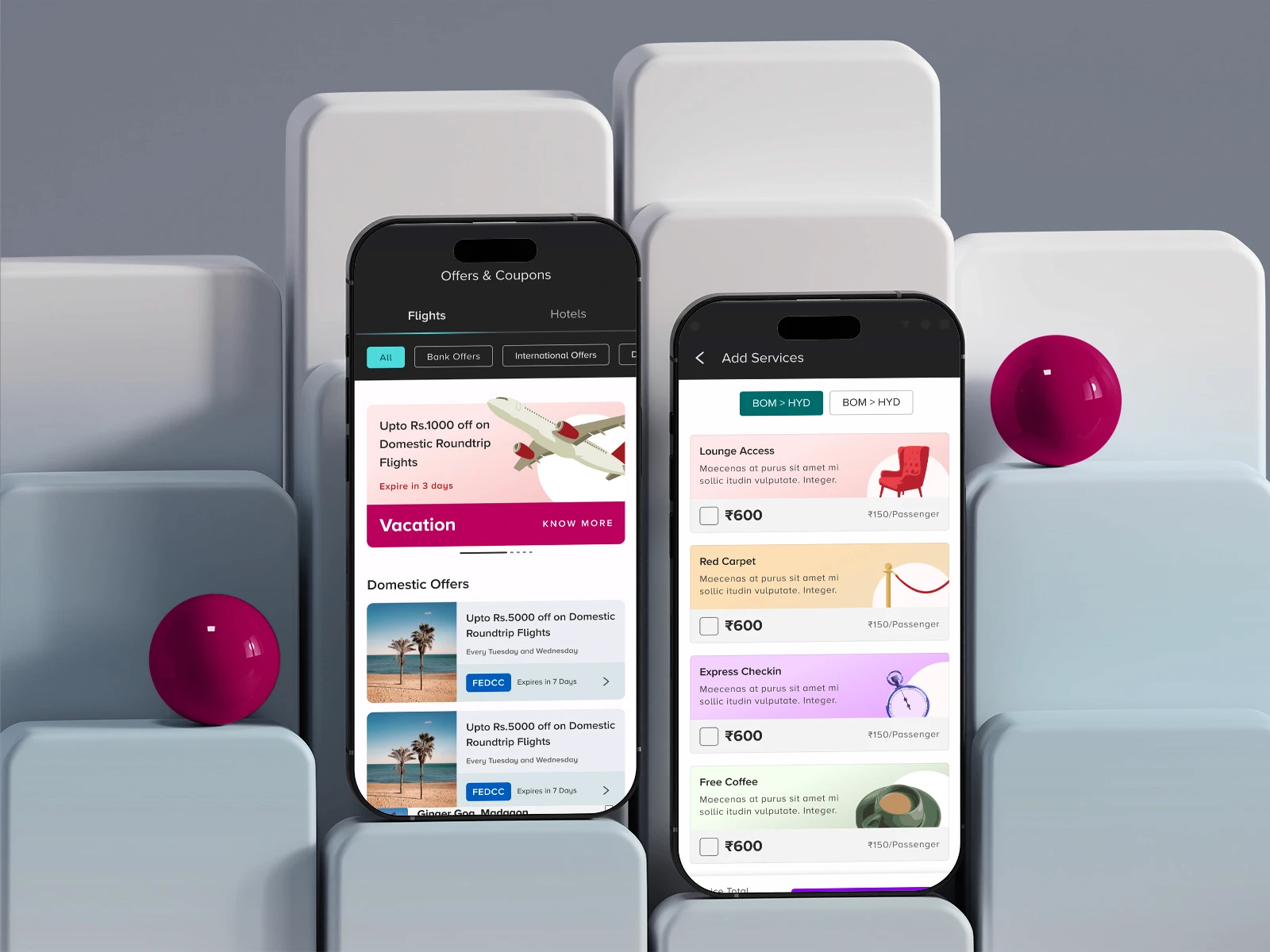
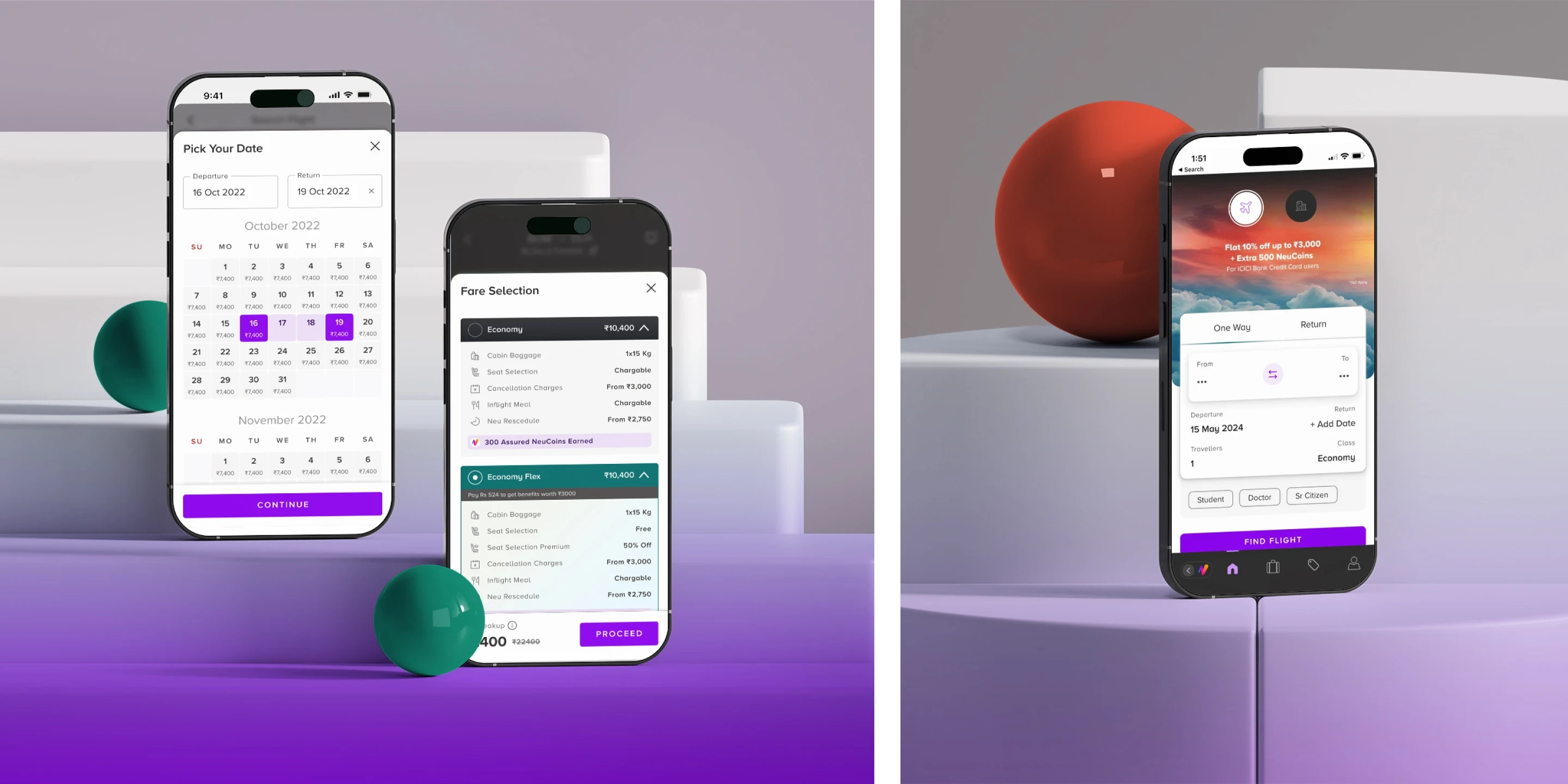
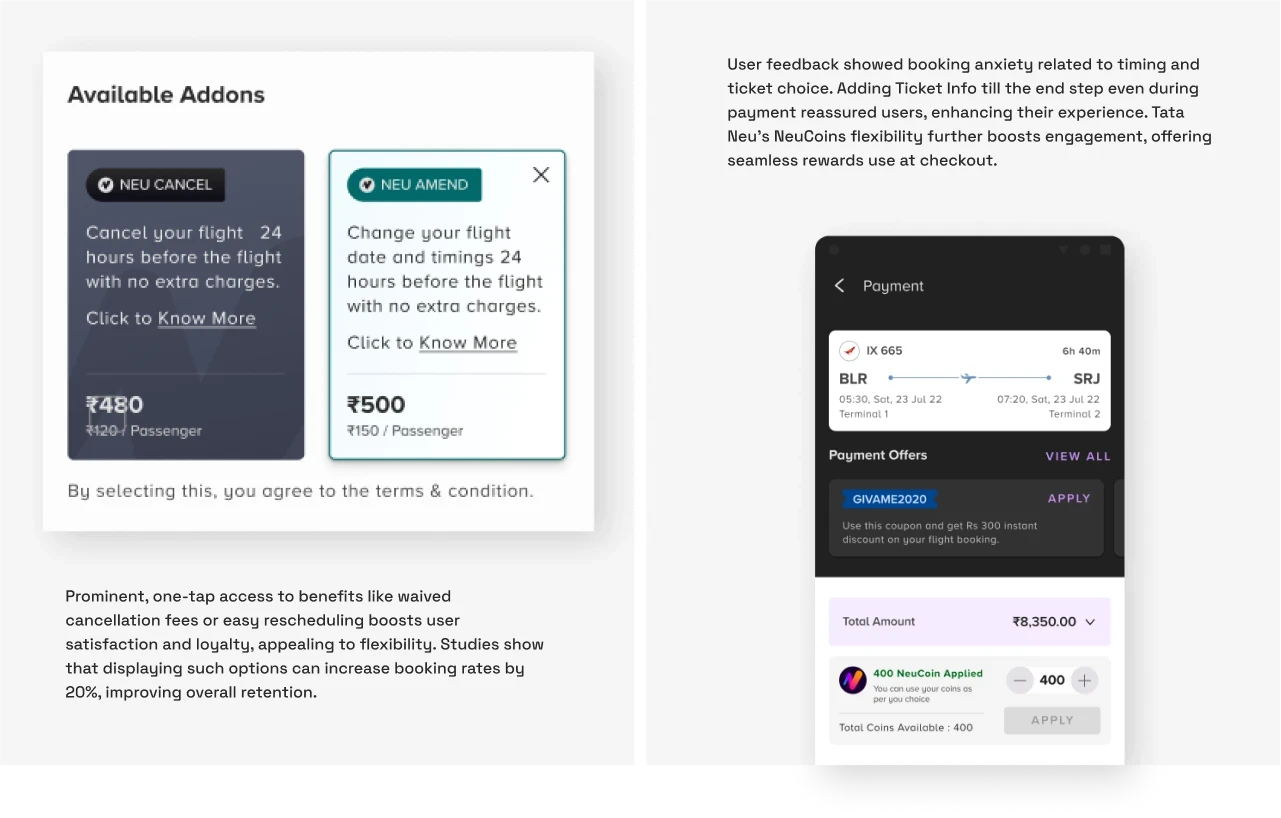
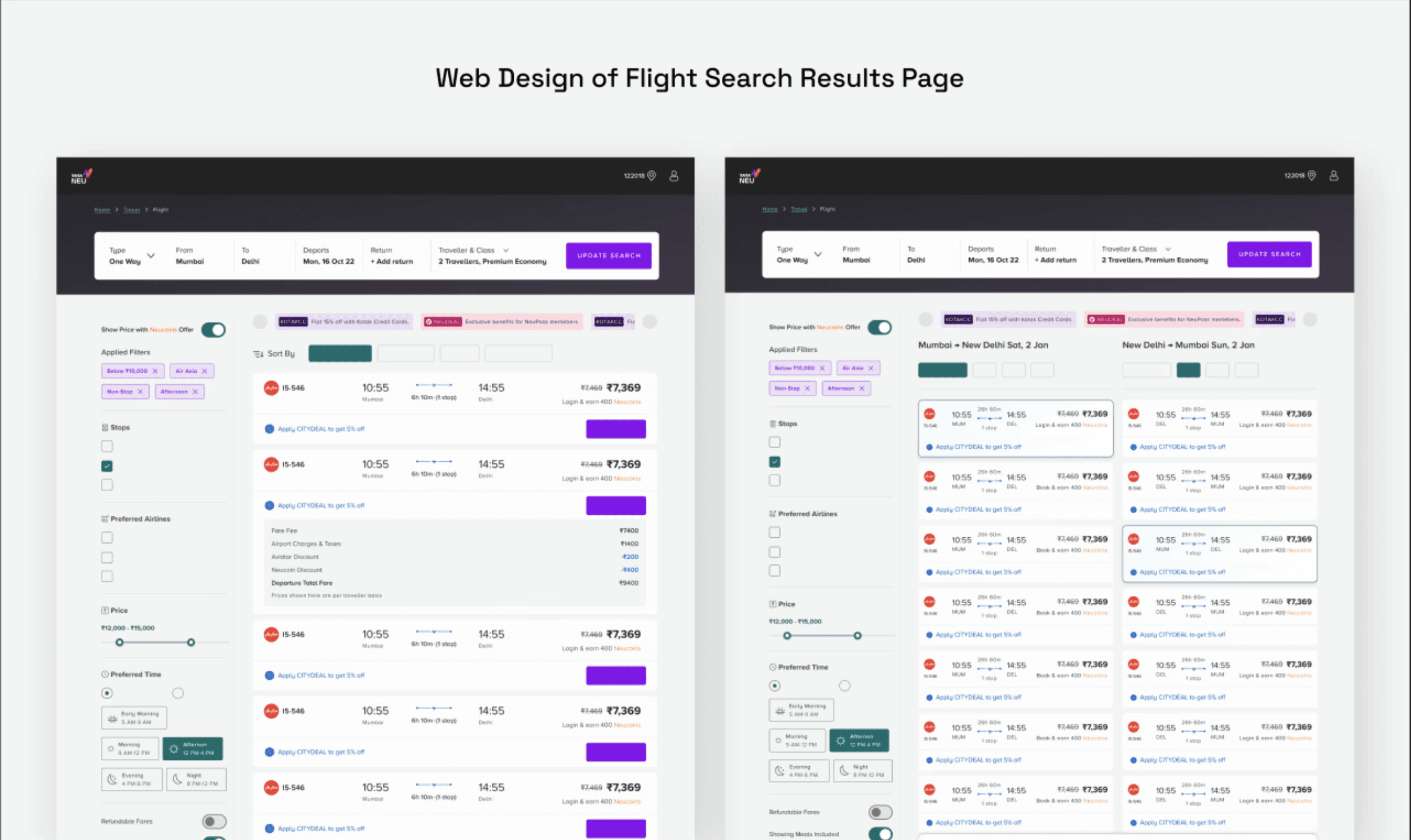
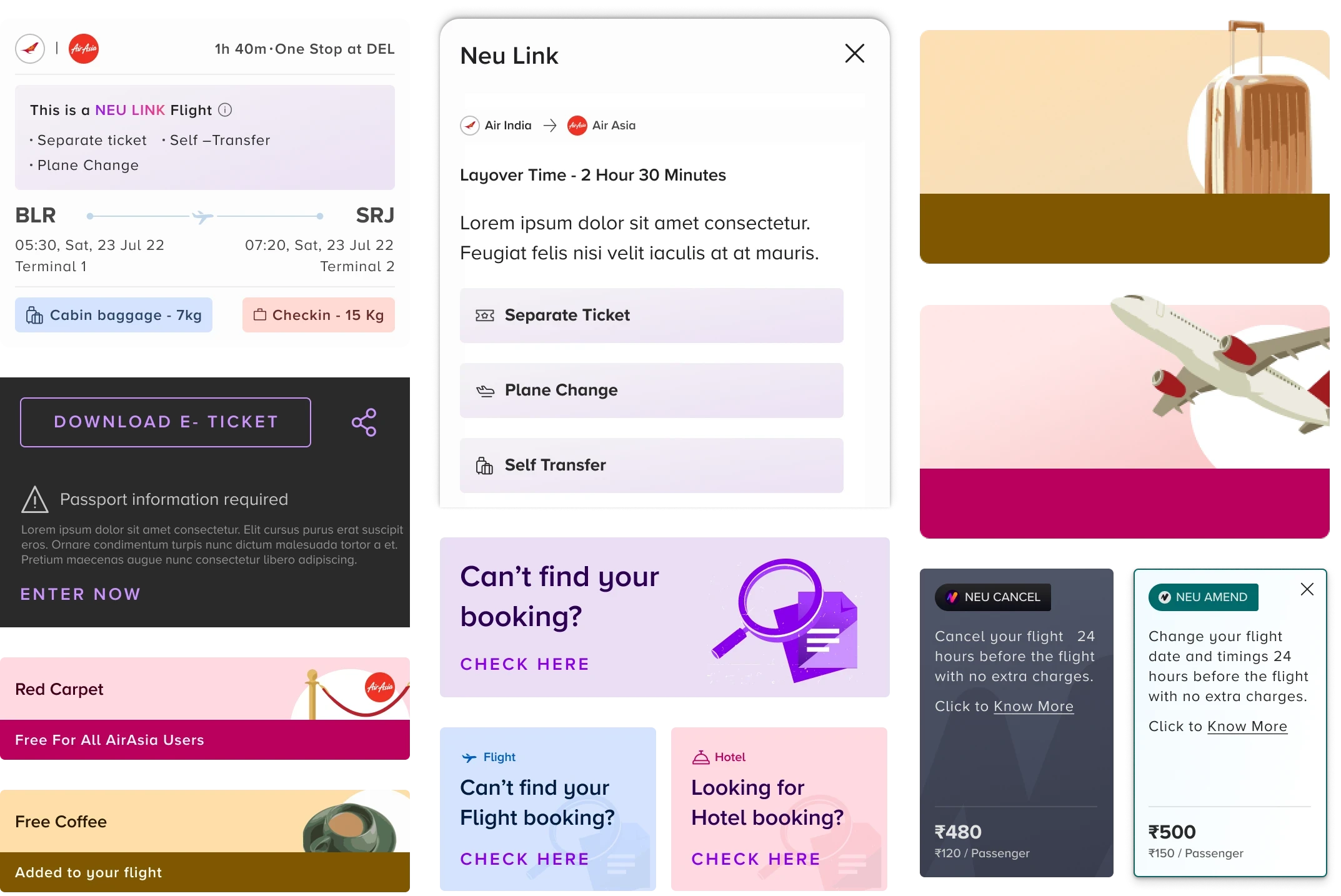
UI Design: I created the visual journey for the entire post-booking flow, and flight search results, and integrated dark/white themes seamlessly. I created illustrations and empty states.
Production Support: I provided continuous support during production, implementing features, managing assets, and ensuring timely delivery by collaborating closely with client design managers.
RESULTS
Our efforts led to the successful launch of the inaugural Tata Neu travel and hotel booking experience, marking a significant enhancement to the Super App's travel business wing and consequently, the broader TATA group.Our visual design work strengthened Tata Neu's overall design ecosystem, ensuring a seamless experience for users.We introduced novel travel experiences such as the New Calendar system of booking, EMI travel plans, and the integration of flight and hotel grouping, alongside curating unique, personalized travel and tour packages tailored to diverse user needs.
NEUCOINS BUSINESS STRATEGY
Seamlessly integrate Tata Neu's loyalty programs into building unique travel booking experience, enhancing the unified Eco-System of the Super App.The Tata Neu Pass loyalty program stands as a unique selling proposition, seamlessly serving multiple business chains within the Tata Group.
PLATFORMS: iOS, Android, Web
HOW WE SOLVED
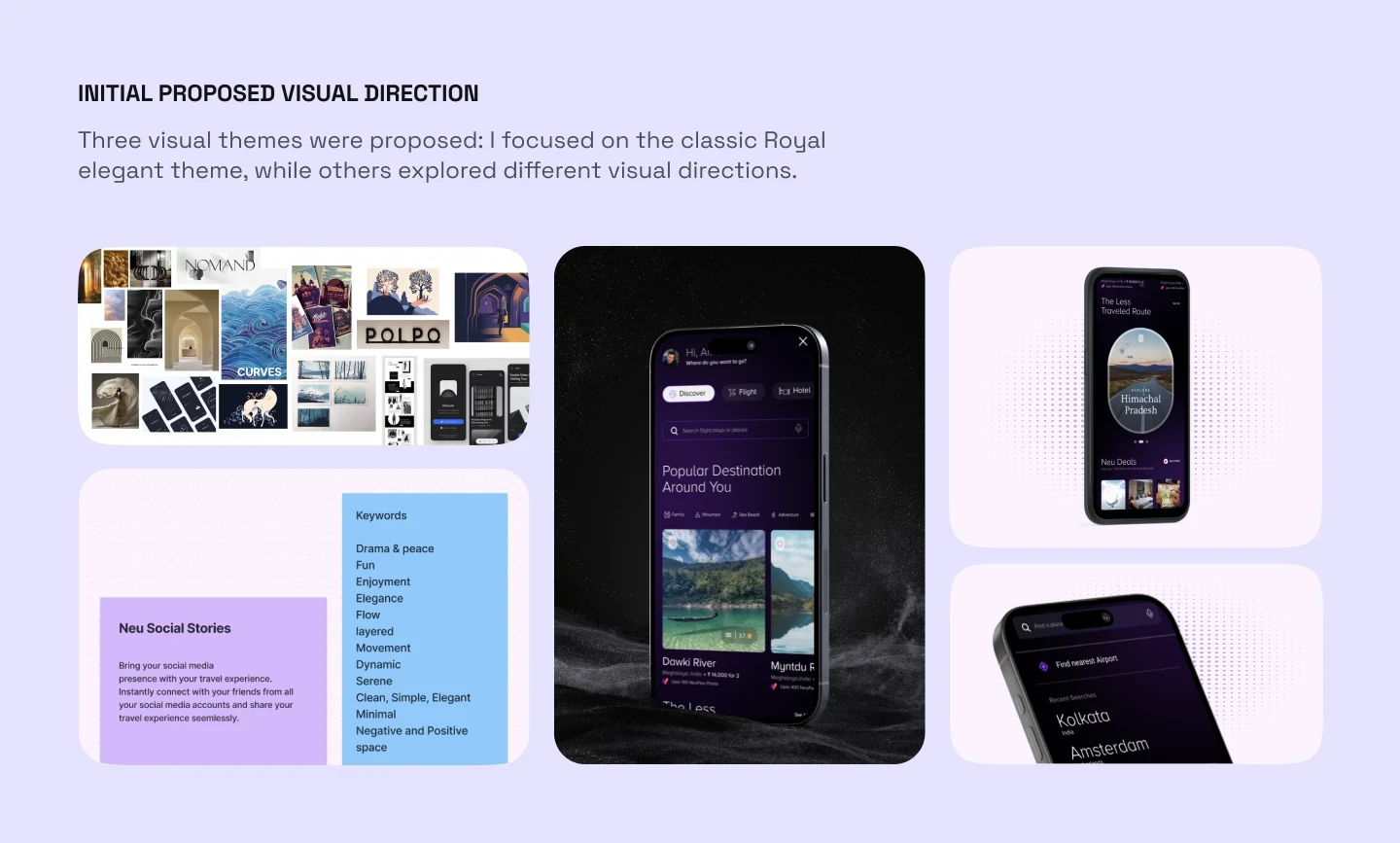
To begin, we collaboratedwith the entire internaldesign team to grasp theessence of travel in India.We created image boardsand identified keywordsthat resonated with eachteam members perspectivein a brainstorm jam session,kickstarting the project.
We brainstormed travel ideas through images and identify impactful keywords that capture the essence of travel.
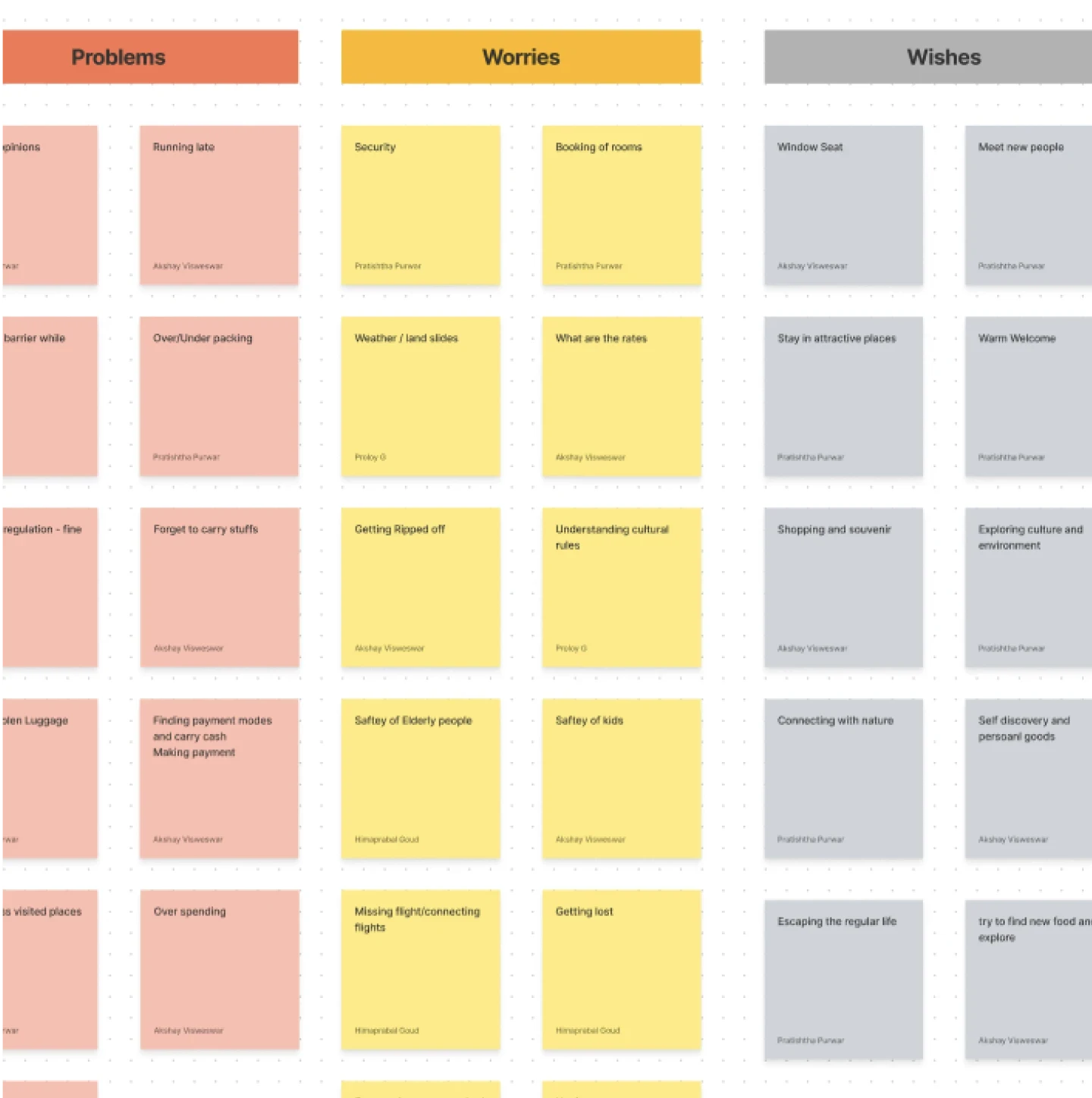
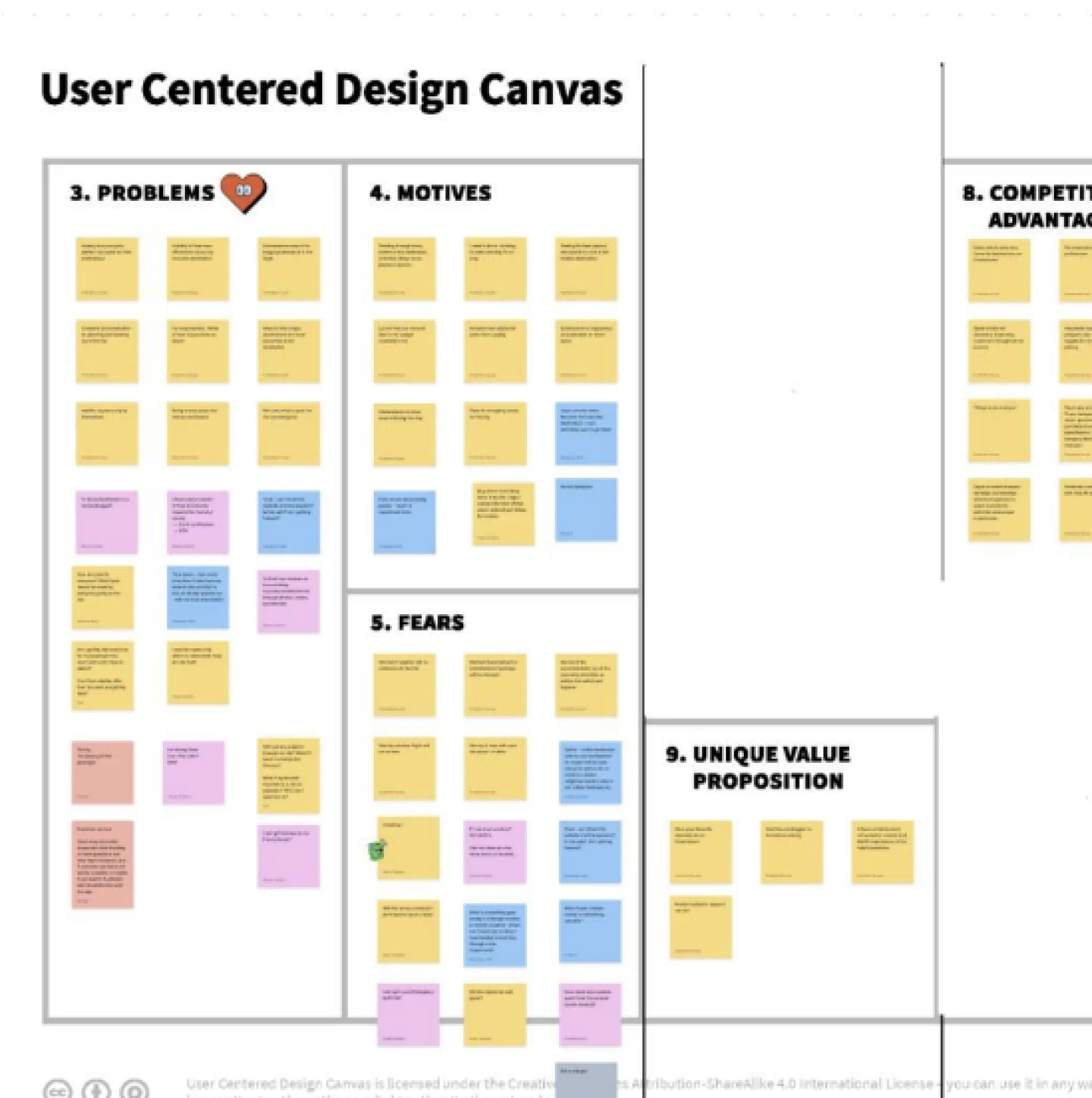
We identified, categorized, and listed the major user problems, worries, wishes, and needs.
We collaborated to develop new features and solutions by analyzing needs and problems then voted on the best ideas.
THE INITIAL PRESENTATION
We crafted three themes reflecting Tata's ethos and legacy1. Plan your Travel Neu way: budget, friends, and bucket list seamlessly catered for your travel needs.
2. Celebrate travel like a festival: In India, festivals are integral. We reward ourselves, making travel rewarding.
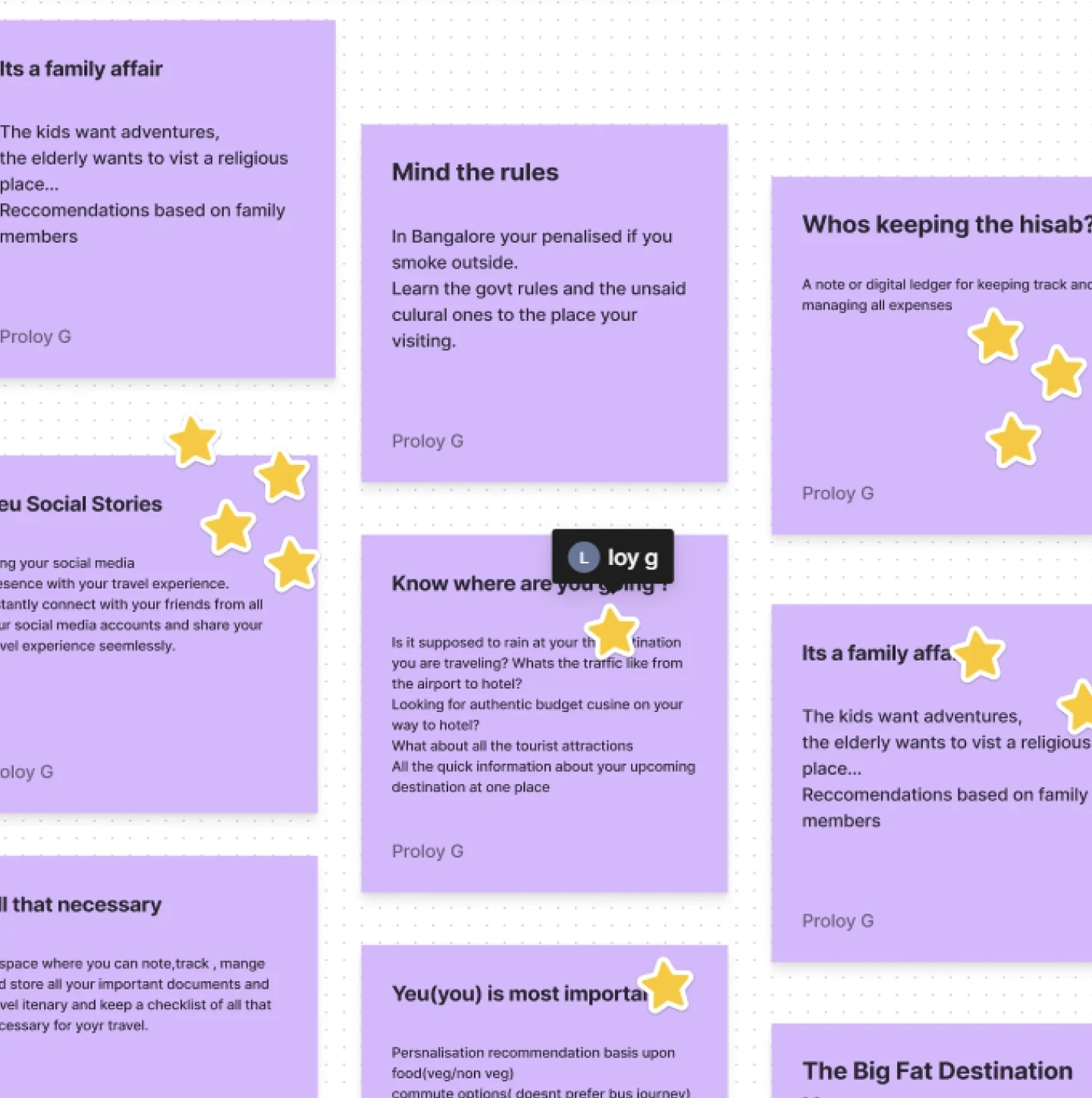
3.Neu social stories: Share travel stories with your Social Network, celebrating your inner explorer.
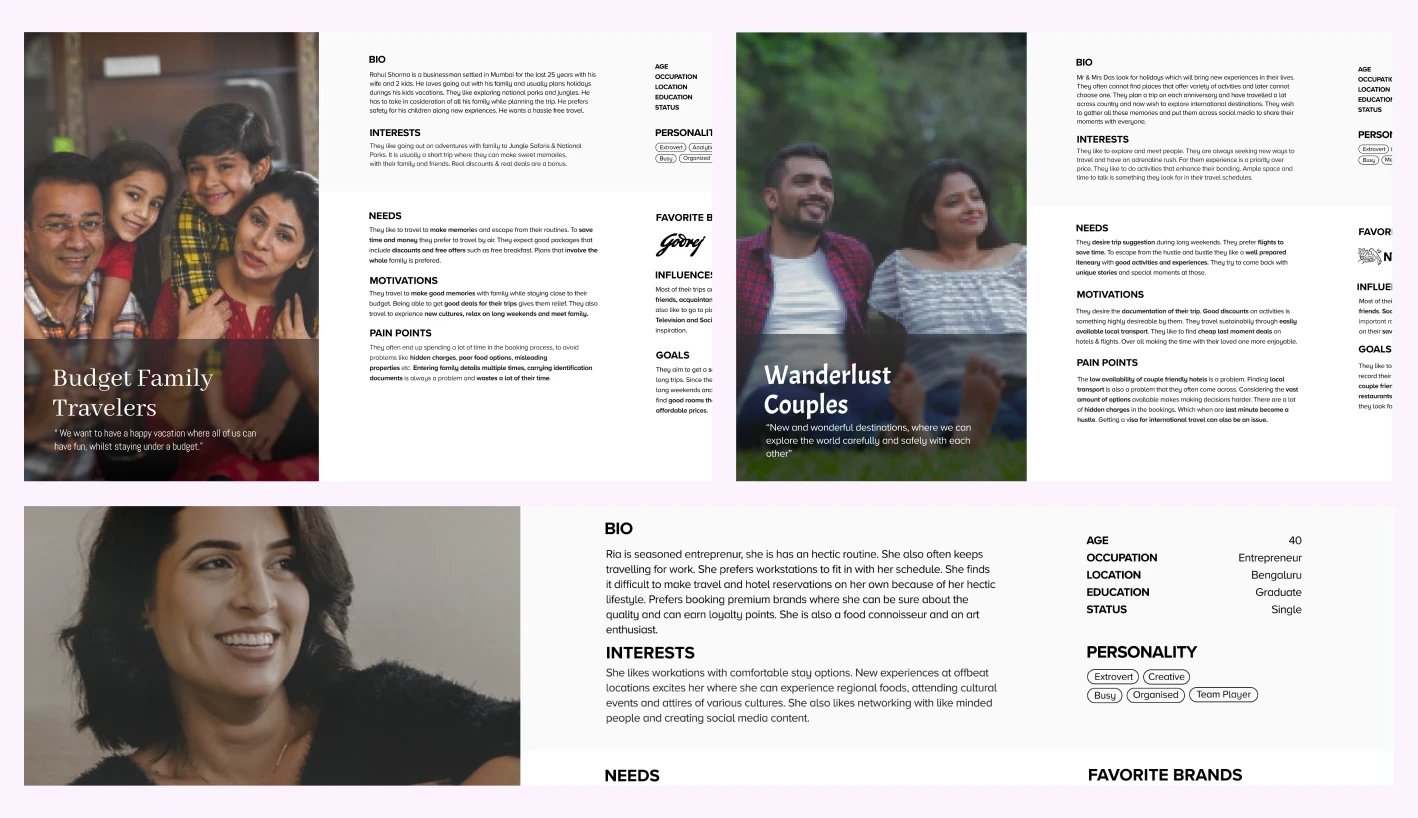
USER PERSONA
1. Budget Family Travelers
2. Wanderlust Couples
3. Luxury Retreat
USER SCENARIO
We crafted multiple user scenarios
from defined personas.
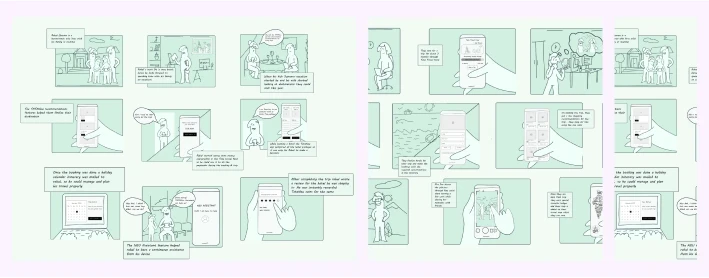
STORY BOARD
We also developed storyboards to
visualize and refine the user experience.
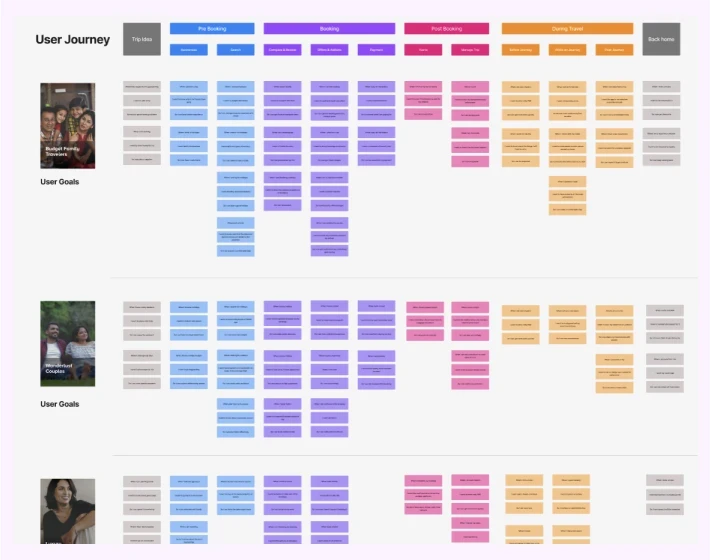
INFORMATION CLUSTER
We structured the user journey and information architecture into Primary phases—Precooking, Booking, Post-Booking, and While
Travelling for further clarity.
FIRST REACTION
Initial feedback from clients was overwhelmingly positive, impressed by all visual directions. Next, we decided on the strategic action plan.We divided the project into three phases and crafted the timeline accordingly.
Phase 01
DEEPER RESEARCH
We continued extensiveresearch. This includedanalyzing market reports, understanding diverse Indiancustomer segments, and collaborating with TAA researchers.We held workshops tobrainstorm, debate, and refineinsights on user behaviour,needs, and requirements.
COMPETITIVE RESEARCH
We checked tons of flight booking apps to see how people book. We evaluated negative, positive, No. Of app clicks, personality, special features and documented them.
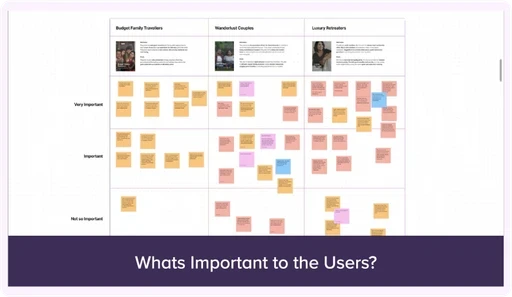
UNDERSTANDING USER
Based on user personas and backed by interview data, the team categorized user goals by importance. This helped us identify the essential features needed for the MVP.
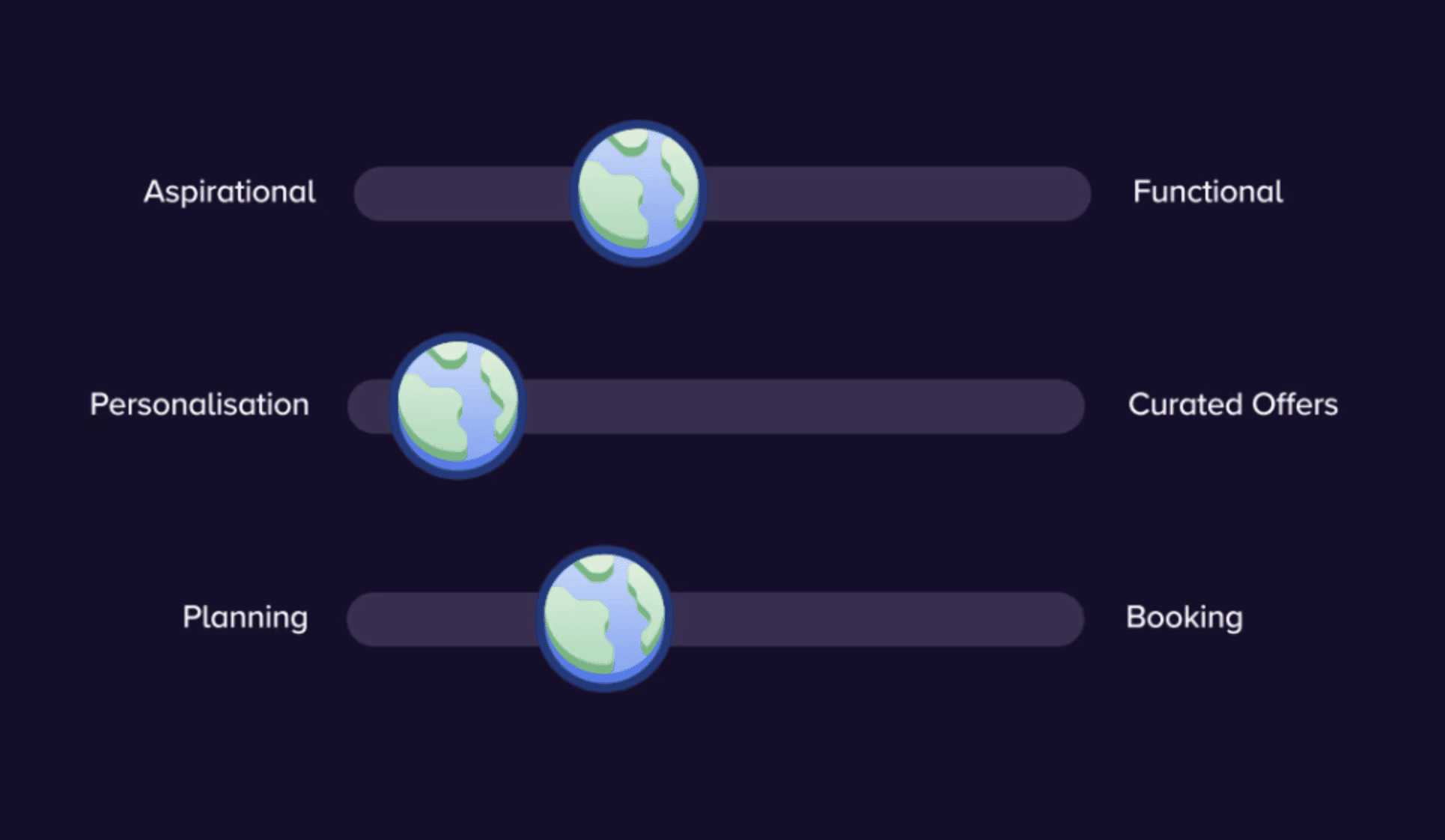
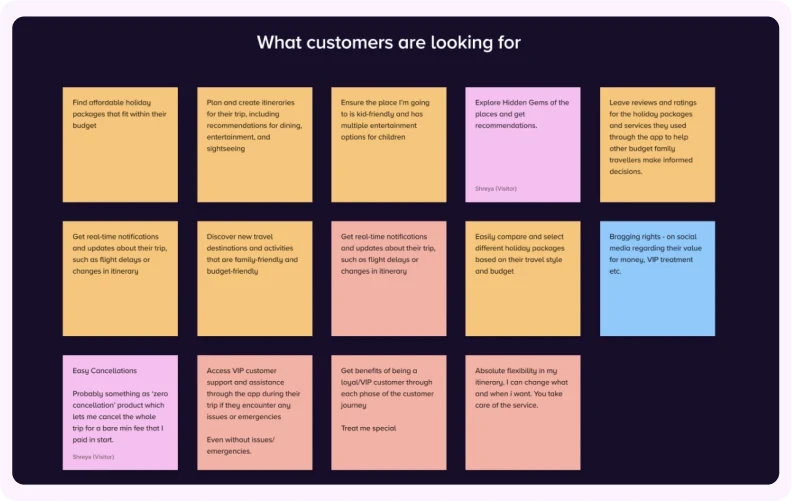
USER GOALS
Using interview data, user research, and our subject expertise, we pinpointed what users are truly looking for.
COMPETITIVE RESEARCH
We checked tons of flight booking apps to see how people book. We evaluated negative, positive, No. Of app clicks, personality, special features and documented them.
UNDERSTANDING USER
Based on user personas and backed by interview data, the team categorized user goals by importance. This helped us identify the essential features needed for the MVP.
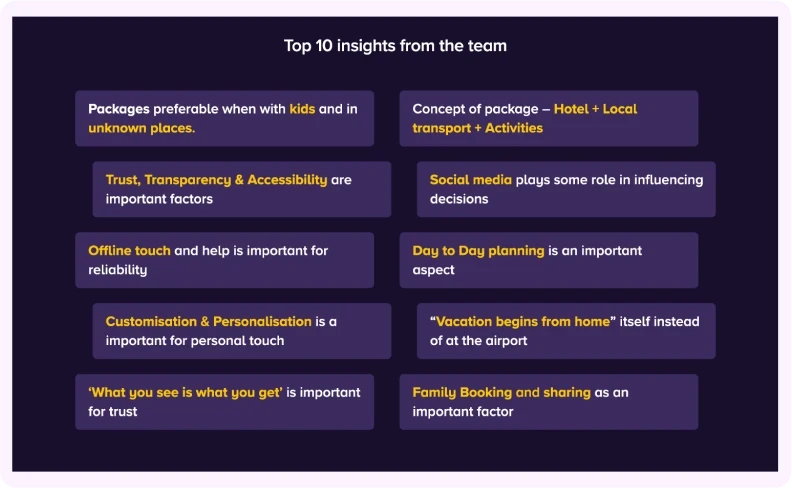
KEY USER INSIGHTS
These insights from user interview and research highlight key needs and preferences, guiding our user-centered design approach.
INSIGHTS INTO SOLUTIONS:
After analyzing user research, we identified key pain points. We then collaborated to brainstorm innovative solutions & unique features.
This user-centered approach ensured our designs addressed the problems we uncovered, creating a Better user
experience.
Some new Concept:
NEU CALENDAR
The Neu Calendar helps you find better deals for important events.
It serves as history also
TALK TO AN EXPERT
Talk to an Expert whenever you face a problem.
LOCATION REELS
Get inspired by scenic video reels and augmented experience
EMI PAYMENTS
What does it do: Book your dream trip and pay over time with EMIs
HOLIDAY MAP
What does it do: A map where the users can click and discover activities.
MEMORY MAGNETS
What does it do: A gamified experience to encourage you to travel....and MORE
Phase 02
STRUCTURE AND SKELETON
Next, we created wireframes and the information architecture. I worked closely with the client’s project manager, regularly discussing and refining the flow. I presented multiple solutions for each issue, and we chose the best one based on data
and research.
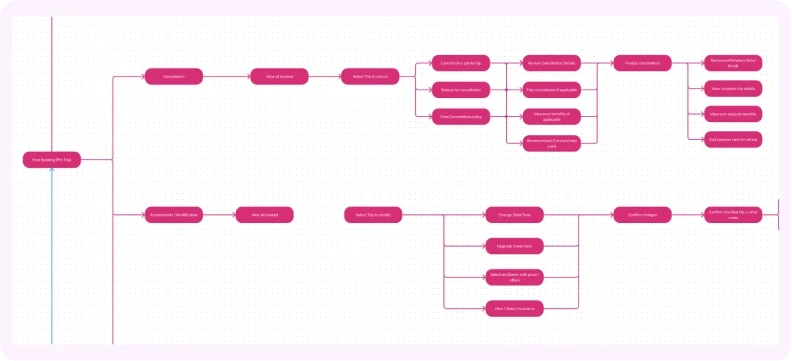
USER FLOW AND INFORMATION ARCHITECTURE
We developed the architecture and user flow to gain visual clarity and facilitate discussions, ensuring the entire team stayed on the same page
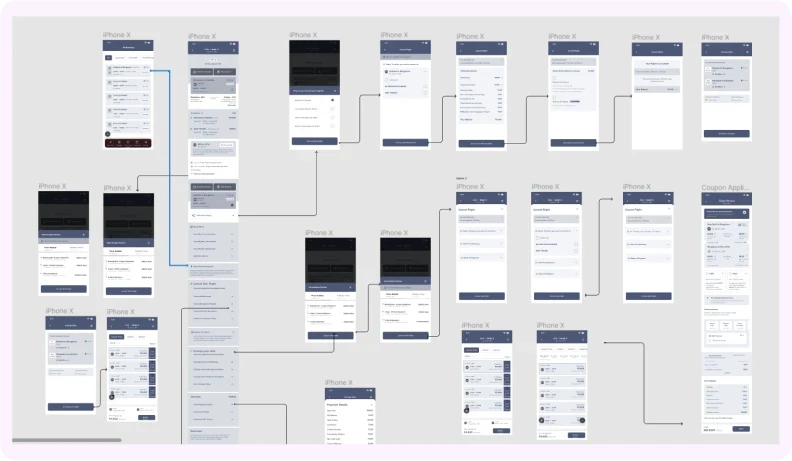
WIREFRAMING
We started by mapping out the entire happy flow of the experience, divided into booking and post-booking phases. It took us around three weeks to complete this stage. We worked quickly to move on to the visual design phase and get things rolling.
Phase 03
VISUAL APPROACH
We followed the Tata Digital's design system, using their defined fonts, colors, and icons for our travel experience. Despite the constraints, it was fun to work within boundaries and create a cohesive visual design that fits seamlessly into the larger ecosystem.
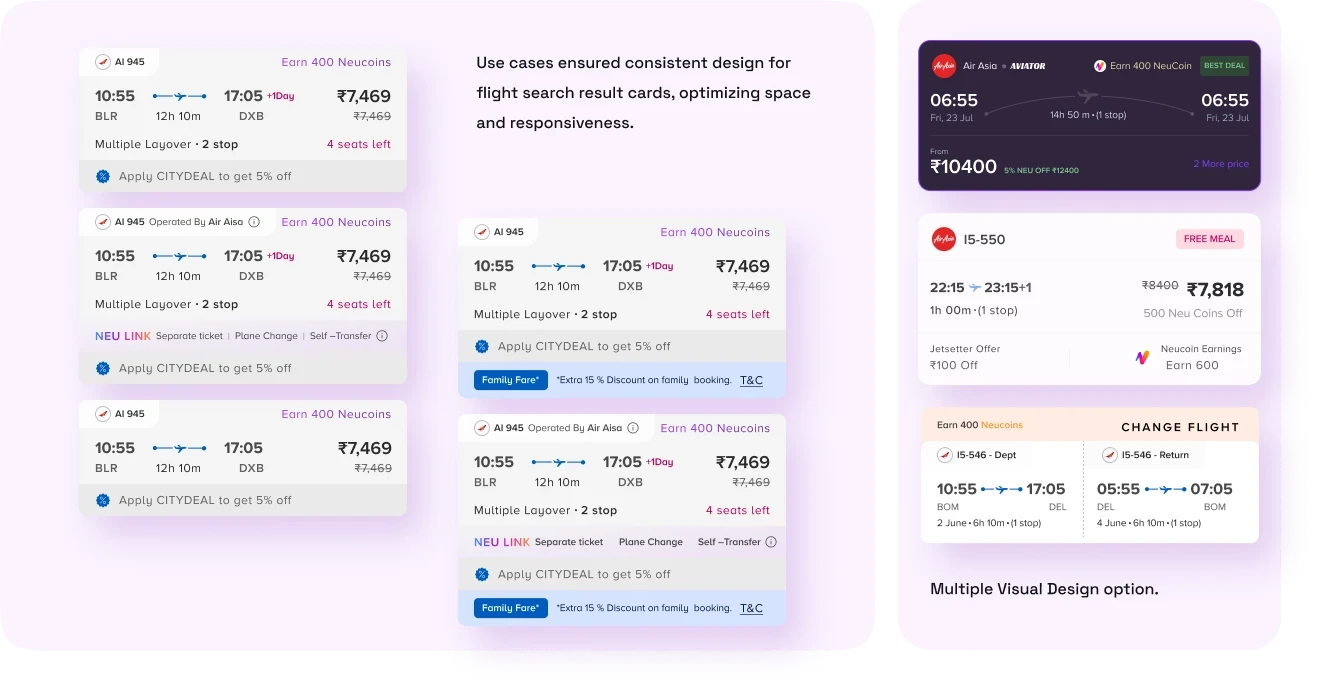
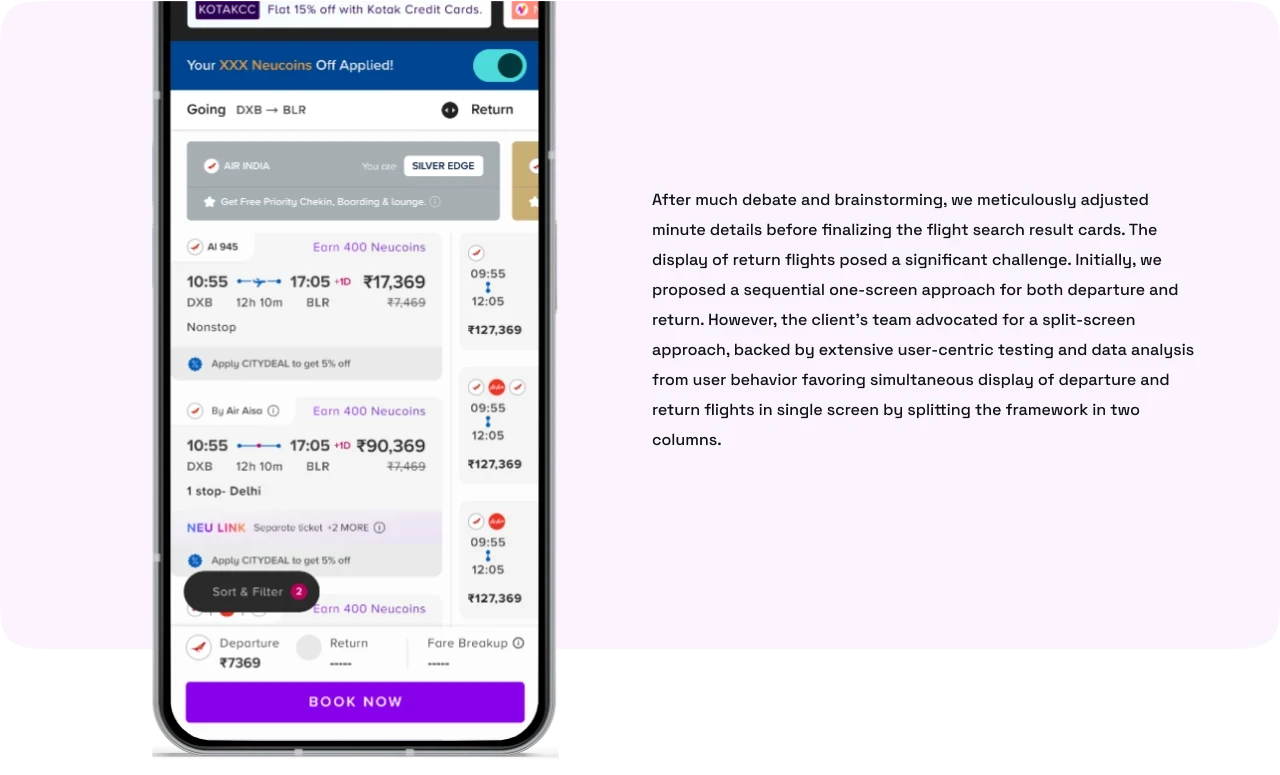
FLIGHT LISTING CONUNDRUM
Honing the flight search was tricky. Balancing business data needs with user-friendliness, we explored countless layouts. User research led the way: a split-design with key info was finalized.
DEV PRODUCTION SUPPORT
Daily scrums became the cornerstone of seamless development, fostering close collaboration between UI/UX design, Design Managers and development teams.
Shared Design System: It had to be ensured that developers had the correct Design System elements from the client In the latest Figma design system we made.
Streamlined Responsive Design: Providing Predefined image ratios within the design system facilitated quicker, more efficient responsive layouts.
Proactive Asset Support: Sharing SVG’s (icons), Json, etc. creating multi responsive dimensions cards
Collaborative Edge Case Champions: Daily scrums fostered teamwork in identifying and solving potential edge cases (unforeseen design issues) before development.
LEARNING & CONCLUSION
Working on the Tata Neu app was exhilarating. Knowing my design would shape travel experiences for millions across the globe fueled my motivation. I learned a lot, from mastering a complex design system to navigating stakeholder communication. There were challenges and occasional disappointments, but these experiences spurred my growth and professional development. Overall, it was a journey of creativity and personal satisfaction.
Design System Mastery: The Tata Neu project’s scale and complexity were fascinating. Navigating the intricate design system taught me to balance detail and cohesion.
Stakeholder Synergy: Explaining ideas to stakeholders felt like translating design into business outcomes. It was rewarding to see everyone grasp our vision.
Creative Collaboration: Team collaboration was fantastic. Using FigJam, we brainstormed and ideated like putting together a puzzle of user needs and solutions.
Intense Deadlines: Tight schedules made the project intense. Managing tasks and integrating Tata’s design system was like solving a complex puzzle under a ticking clock.
Innovative Ideas: We had great ideas like the smart calendar, though they didn’t make the first launch. This taught us to balance innovation with feasibility for future growth.ting multi responsive
dimensions cards
Collaborative Edge Case Champions: Daily scrums fostered teamwork in identifying and solving potential edge cases (unforeseen design issues) before development.