Justui co
JustUI.co, a platform dedicated to providing pre-designed, reusable UI components, required a comprehensive redesign to improve its usability and engagement. The goal was to create a modern, user-friendly experience to cater to its primary audiences: designers and developers. This case study outlines the agency's approach to streamlining navigation, optimizing performance, and crafting an intuitive interface while incorporating a social media marketing strategy to drive traffic and engagement.
Year
2023
Service
Web Design
Category
Web| Mobile | Desktop UI templates
Tool
Figma | Framer | Maze
Project Goals
Modernize the Interface: Update the platform with a clean, aesthetically pleasing design that reflects modern UI/UX standards.
Enhance Component Discoverability: Simplify the process for users to search and find relevant components.
Boost Performance: Ensure fast-loading times, especially for global users.
Improve Mobile Usability: Design a fully responsive interface for mobile devices.
Social Media Engagement: Attract a wider audience through strategic social media content.
Challenges
Catering to Two Distinct Audiences: Balancing the needs of designers (aesthetics-focused) and developers (functionality-driven).
Organizing a Vast Library: Simplifying navigation through hundreds of UI components.
Global Accessibility: Addressing performance, accessibility, and inclusivity for an international audience.
Increasing Brand Awareness: Establishing JustUI.co as a go-to platform in a competitive market through online channels.
Approach and Solutions
1. User Research
Surveys, interviews, and analytics data provided insights into user pain points and expectations.
Key Insights:
Designers wanted visual previews of components.
Developers prioritized documentation and integration guides.
Social media analytics indicated potential to grow user base via targeted content.
2. Wireframes and Prototypes
Wireframes explored efficient layouts, while prototypes brought the new designs to life with interactive elements.
Solutions Delivered:
A filtering and search feature for specific components.
A preview panel for live testing of components.
Streamlined checkout and download processes.
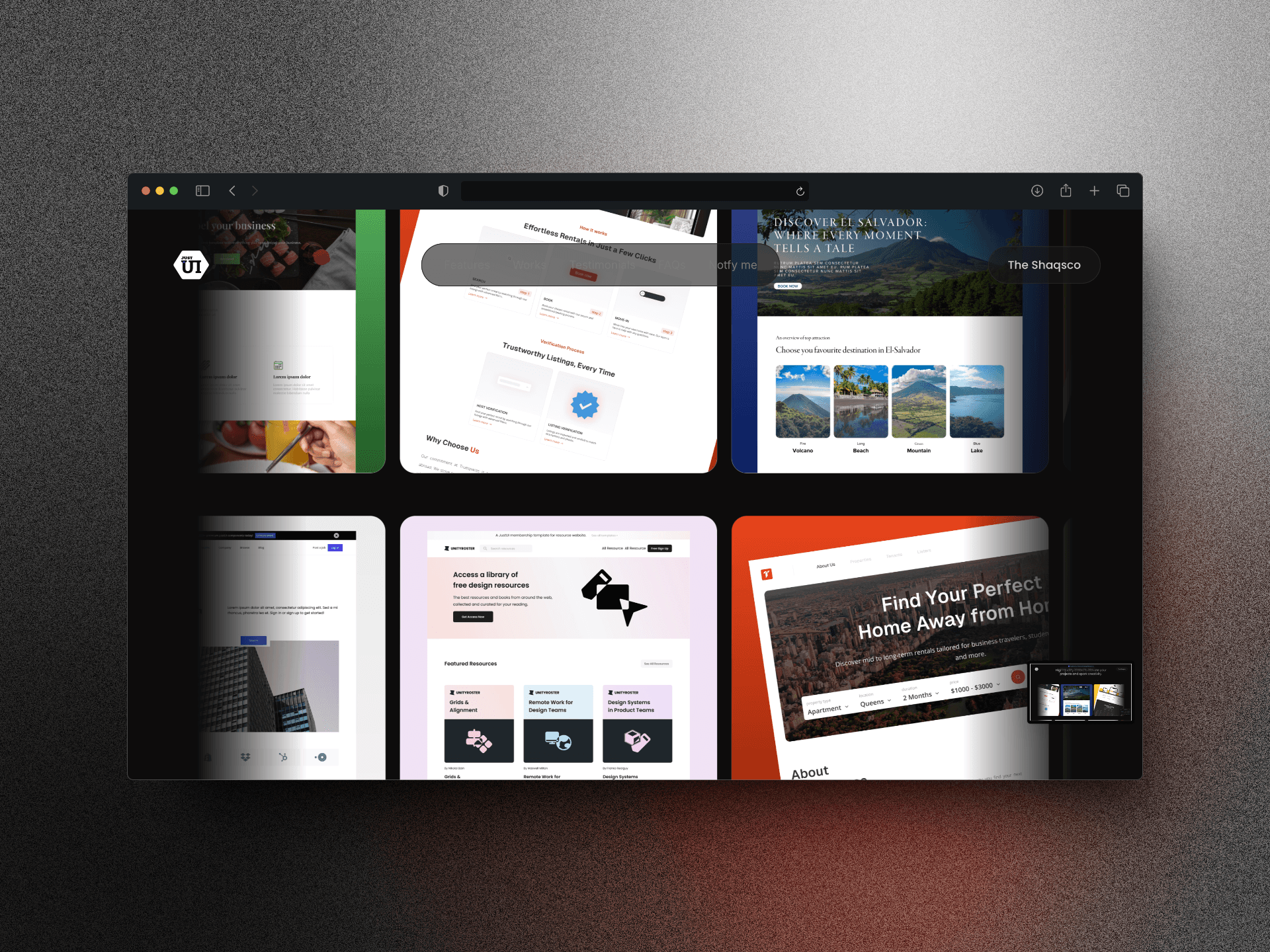
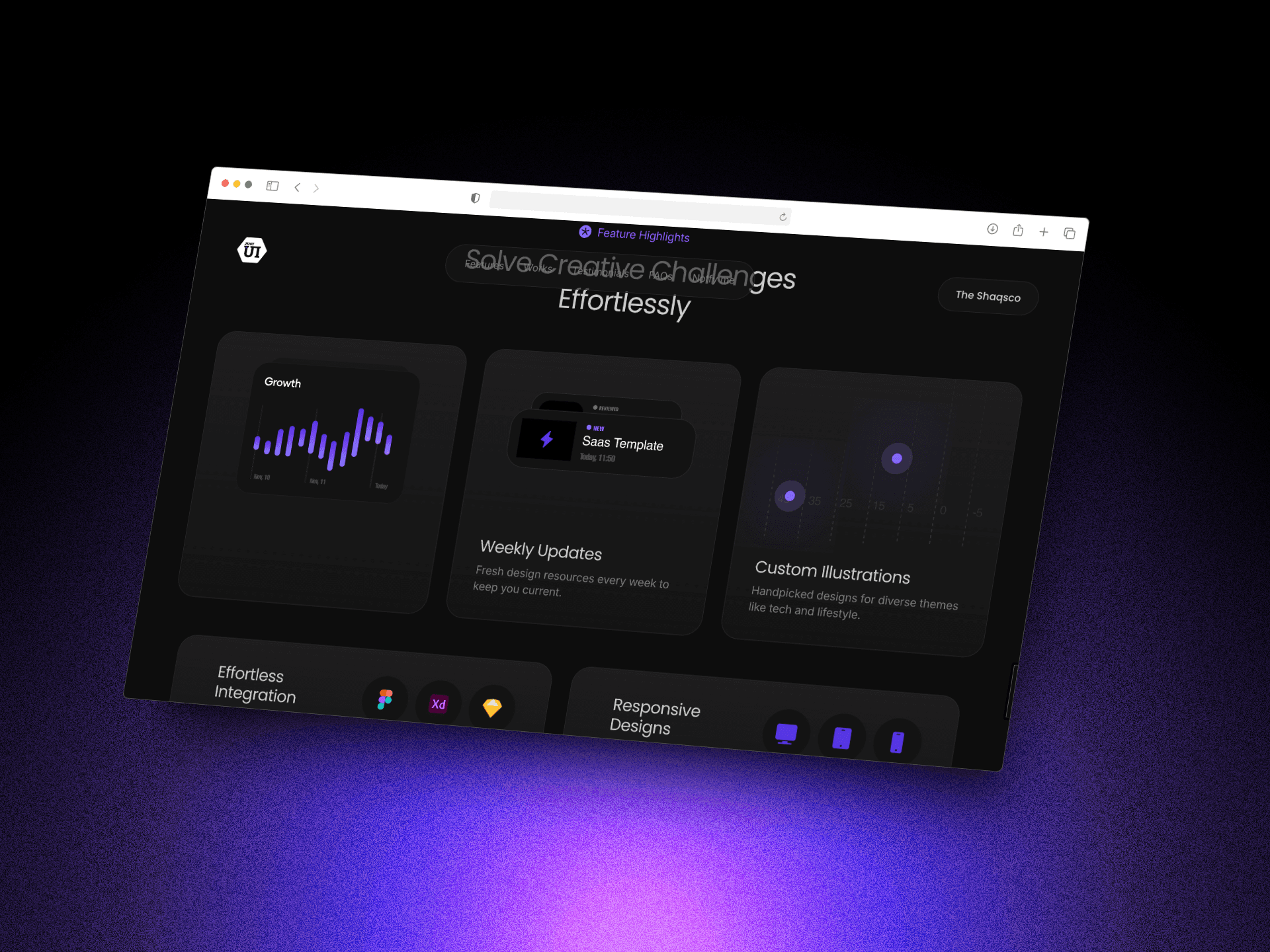
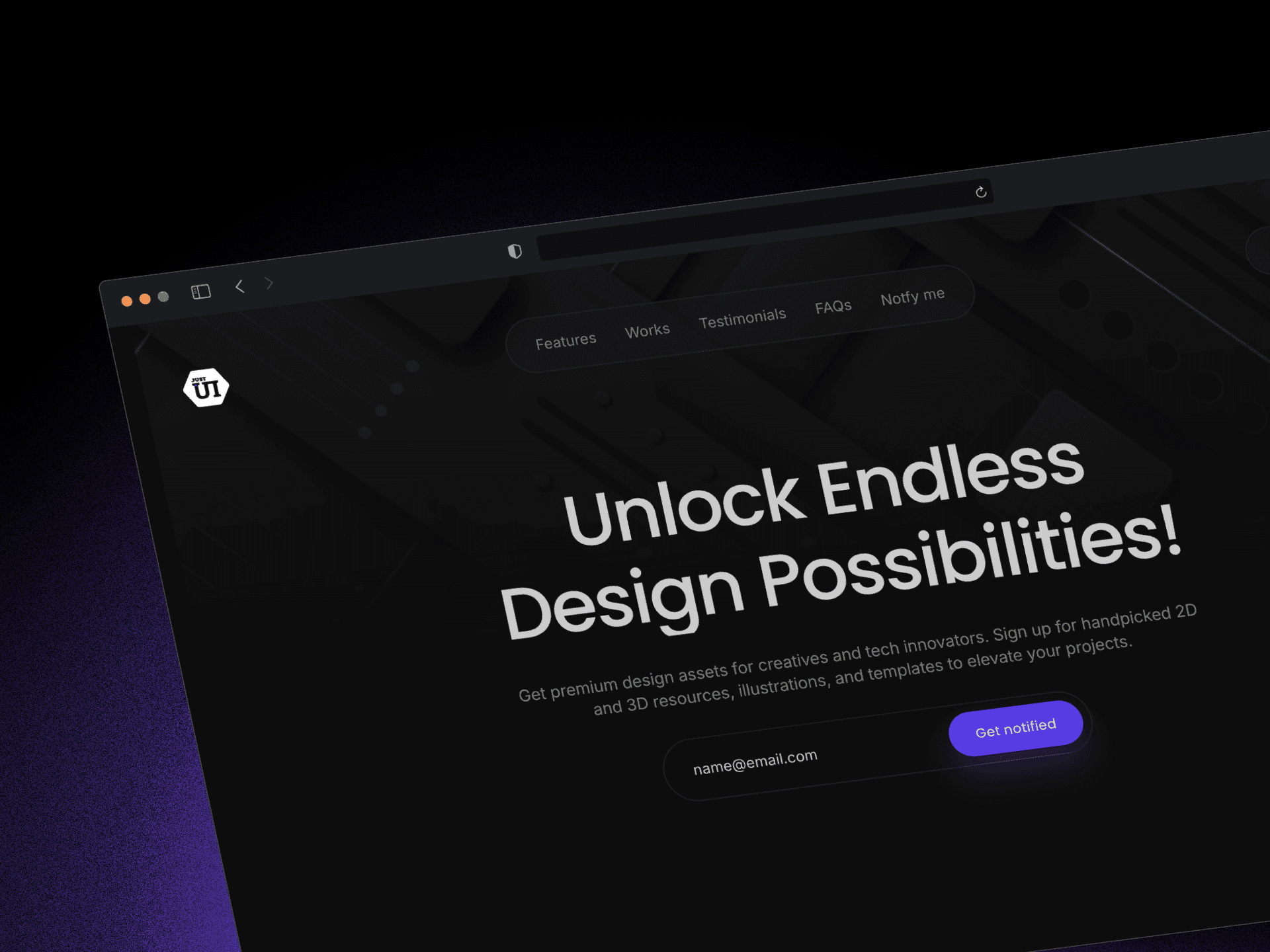
3. Visual Design
The visual redesign incorporated:
Professional Color Palette: Enhanced the overall aesthetic appeal.
Typography: Ensured readability and visual hierarchy.
Consistency: Uniform design elements across all pages for seamless navigation.
4. Performance Optimization
Optimized the platform for better speed and reliability:
Lazy Loading: Reduced initial load times.
CDN Integration: Improved global resource delivery.
Compressed Assets: Reduced file sizes for faster downloads.
5. Social Media Marketing
A marketing strategy was developed to increase traffic and brand awareness:
Platform Selection: Focused on LinkedIn, Twitter, Instagram, and Pinterest to target designers and developers.
Key Features Delivered
Enhanced Navigation: Intuitive menus and filters for effortless browsing.
Real-Time Component Previews: Allowed users to test components before downloading.
Integrated Documentation: Clear integration guides for developers.
Mobile-First Design: A responsive interface for seamless access across devices.
Marketing Integration: Social media buttons and sharing options to drive organic promotion.
Results and Impact
Encreased Engagement: 30% higher session duration post-launch.
Improved Performance: Reduced load times by 40%.
Brand Growth: A 25% increase in social media followers and engagement within 3 months of launch.
Higher Conversion Rates: More users downloading and purchasing components due to streamlined processes and promotions.